Příklad: Jako základ grafiky si vyberte jednu z přednastavených grafik a motivů. Vložte své logo, upravte barevnost grafiky, případně změňte písmo, zarovnání, ohraničení, případně využijte další rozšířené funkce. Je možné přizpůsobit rozložení sloupců a jednotlivých komponent e-shopu. Např. si zapnete zobrazení hlavičky č. 4 a přebarvíte ji do světlého elegantního stylu. Na hlavní stránce můžete např. preferovat informace o novinkách a aktualitách před nabídkou produktů.
Modul Designer
Jak vytvořit rychle a zdarma design e-shopu tak, aby co nejlépe vyhovoval vašim individuálním požadavkům a přitom to nebyla žádná šablona? Díky modulu Designer nabízí Upgates širokou škálu možností, jak tento grafický úkol elegantně vyřešit. Není k tomu potřeba umět programovat, kódovat ani být grafikem.
Úvod
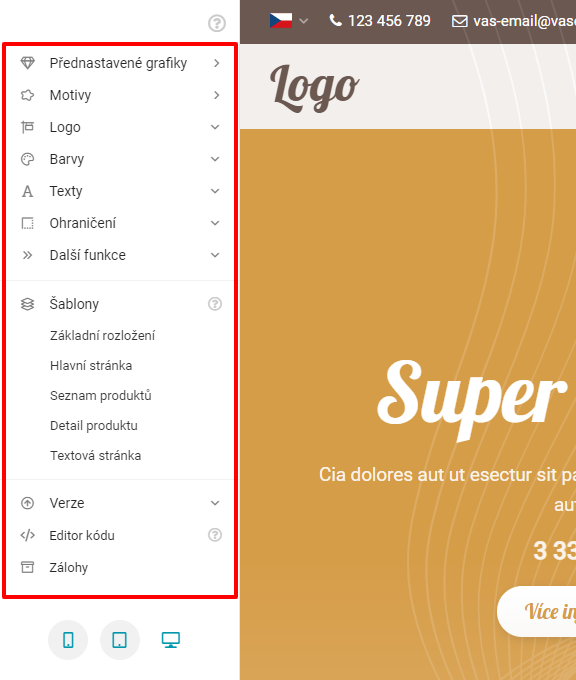
V levé části obrazovky se nachází seznam oddílů obsahujících funkcionalitu, pomocí které můžete grafiku e-shopu upravovat.
Dále uvádíme pouze popis sekce Šablony. Informace o ostatních oddílech najdete v dalších článcích nápovědy modulu Designer.
Šablony
Oddíl je určený pro úpravu jednotlivých komponent v následujících vybraných šablonách e-shopu. V okně náhledu se zobrazí referenční stránka vybrané šablony.
Výběr šablony
- Základní rozložení – Nastavení základní struktury e-shopu, zejména sloupců a kontejnerů. Více zde.
- Hlavní stránka – Nastavení hlavní stránky a jejích komponent.
- Seznam produktů – Nastavení stránky s produkty a jejích komponent.
- Detail produktu – Nastavení detailu produktu a jeho komponent.
- Textová stránka – Nastavení textové stránky a jejích komponent.
Detail šablony
Po prokliknutí na detail šablony se v náhledu grafiky zobrazí výchozí stránka, jejíž vzhled se řídí danou šablonou. Např. stránka O nás se řídí Textovou šablonou. Více viz. kapitola níže Náhled grafiky.
V levém sloupci detailu šablony se zobrazí nabídky:
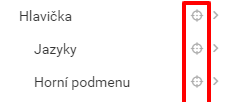
Pokud kliknete na ikonku ![]() se náhled grafiky naroluje na střed vybrané komponenty.
se náhled grafiky naroluje na střed vybrané komponenty.
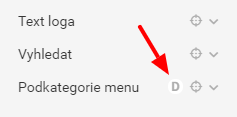
Některé prvky je možné vidět pouze v určitých typech zobrazení.
- Písmeno „D“ vedle názvu prvku označuje, že je viditelný pouze v desktopu,
- „T“ v tabletu,
- „M“ v mobilu.
Náhled grafiky
V pravé části obrazovky vidíte okno s náhledem upravované grafiky. Jedná se o testovací verzi e-shopu, nikoli ostrou verzi.
Stejný náhled si můžete zobrazit v novém okně prohlížeče po kliknutí na ikonku ![]() v dolní části sloupce.
v dolní části sloupce.
Přepnutí zobrazení
Pomocí ikon ![]() můžete změnit šířku náhledu grafiky, aby odpovídal obrazovce mobilu, tabletu nebo desktopu. Grafika e-shopu se uvnitř náhledu responzivně přizpůsobí.
můžete změnit šířku náhledu grafiky, aby odpovídal obrazovce mobilu, tabletu nebo desktopu. Grafika e-shopu se uvnitř náhledu responzivně přizpůsobí.
Obrázek níže zobrazuje přepnutí náhledu grafiky do modu tablet.
Funkční tlačítka
Pokud v náhledovém okně najedete myší na nějakou komponentu, ohraničí se červenou přerušovanou čárou.
Editor kódu
Oproti tomu Editor kódu vám umožňuje s nastavenou grafikou dále pracovat a přizpůsobit ji svým nejnáročnějším požadavkům.
Pro práci v Editoru kódu je třeba mít alespoň základní znalosti kódování webových stránek.
Na chyby, které vznikly v důsledku vašich úprav v editoru kódu nebo na FTP, se nevztahuje technická podpora. Doporučujeme si veškerý upravovaný kód důkladně zálohovat (více zde).
Zobrazení na testovací verzi
Veškeré grafické úpravy prováděné v Designerovi nebo Editoru kódu se provádějí nejdříve v testovací verzi. Aby se změny projevily také na ostré doméně, je potřeba testovací verzi překlopit (více zde).
Pouze vlastní soubory na FTP se automaticky zobrazí na obou verzích ihned, takže není třeba je překlápět.
Základní možnosti
U e-shopů Upgates se grafika primárně tvoří pomocí modulu Designer. Takto systémově generovanou grafiku si však můžete doupravit v Editoru kódu. Pokud využijete pouze základní možnosti Editoru kódu, není potřeba vypínat modul Designer. Neupravujete totiž systémový kód grafiky, ale tvoříte jeho grafickou nadstavbu.
Možnosti úprav
V administraci přejděte do ![]() Grafika / Editor kódu.
Grafika / Editor kódu.
- Styly CSS – V oddílu Styles se zobrazuje soubor _custom.scss. Více zde.
- Javascript – V základních možnostech lze pouze přidat vlastní soubor .js, nikoli upravovat systémové soubory. Více zde.
- Poznámky – V oddílu Poznámky se nachází soubor, do kterého si můžete zapisovat informace např. ke změnám provedeným v kódu. V případě změny verze designu na novější verzi se tento soubor neaktualizuje (více zde).
Pokud vám základní možnosti nepostačují, je třeba aktivovat rozšířené možnosti – více v nápovědě upgates.
Rozšířené možnosti
Pokud chcete, aby měl Váš e-shop jedinečnou grafiku na míru, bude potřeba zasáhnout do kódu HTML šablon (případně také Javascriptu). K tomu je třeba aktivovat rozšířené možnosti Editoru kódu.
K úpravám budete potřebovat odborné znalosti kódování webových stránek. Případně můžete využít služeb některého z našich expertů z Marketplace.
Upozornění! Rozšířené možnosti Editoru kódu vyžadují deaktivaci modulu Designer. Zasahujete totiž do samotného grafického systému e-shopu. Proto doporučujeme si grafiku nejdříve co nejdetailněji nastavit v Designerovi, dodat vlastní styly v základních možnostech Editoru kódu (více zde) a až poté, když jste vyčerpali všechny systémové možnosti, si zapněte rozšířené možnosti Editoru kódu.
Možnosti úprav
V administraci přejděte do Grafika / Editor kódu.
- Styly CSS – V oddílu Styles se zobrazuje soubor _custom.scss a _variables.scss. Výchozí CSS styly zůstávají v grafice stále a nelze je vypnout. Je možné je pouze přepsat styly vlastními. V oddílu Theme se dále zobrazuje soubor _theme.scss. Více zde.
- Javascript – V oddílu Scripts se zobrazuje systémový soubor common.js (více zde). Lze přidat vlastní soubor .js (více zde).
- HTML šablony – V oddílu Templates se zobrazuje stromová struktura šablon grafiky. Více zde.
- Poznámky – V oddílu Poznámky se nachází soubor, do kterého si můžete zapisovat informace např. ke změnám provedeným v kódu. V případě změny verze designu na novější verzi se tento soubor neaktualizuje (více zde).
Aktivace rozšířených nastavení
Co tím získáte?
- Výše uvedené možnosti editace grafiky.
- Automaticky se vytvoří záloha grafiky vytvořené v modulu Designer pro případ, že se k ní v budoucnu budete chtít vrátit.
O co tím přicházíte?
- O možnost nadále používat modul Designer.
- O nové funkce, které se projeví v budoucích verzích grafiky.
- O veškeré úpravy provedené v Editoru kódu v případě, že se v budoucnu budete chtít vrátit k modulu Designera.
- O technickou podporu ke grafice ze strany upgates (úpravy a opravy chyb). Grafiku získáte ve stavu tak, jak je, s případnými chybami, odpovídající aktuálnímu stavu systému. Berete na vědomí, že vlastní grafika od vás bude vyžadovat pravidelnou údržbu a s tím spojené náklady.
Co se stane po aktivaci?
- Po aktivaci se zruší modul Designer.
- Na ostré verzi na doméně (více zde), kterou vidí vaši zákazníci, však zůstává grafika stále původní.
- Upravíte si grafiku v Editoru kódu na testovací verzi e-shopu (více zde).
- Jakmile máte vše hotovo, překlopíte testovací verzi na ostrou doménu. Více zde.
- Pokud by byl problém, můžete provedené změny vrátit ze zálohy. Více zde.
Veškerý obsah vložený přes administraci (produkty, kategorie, články, nastavení systému) se zachová a nemá vliv na nastavení Editoru kódu.